How to: Instagram Puzzle-Feed
ACHTUNG UPDATE JANUAR 2025: NACHDEM INSTAGRAM EIN NEUES UPDATE HAT UND DIE KACHELN NICHT MEHR QUADRATISCH SIND, EIGNET SICH DIE VORLAGE NICHT MEHR OPTIMAL FÜR DIE GESTALTUNG EINES PUZZLEFEEDS.
Da sich der Puzzle-Feed auf Instagram einer immer größer werdenden Beliebtheit erfreut und so viele meiner Follower an einer Anleitung interessiert sind, möchte ich diesem Wunsch gerne nachgehen. Außerdem bekommst Du bei Anmeldung für meine Mailing-Liste eine befüllbare Hintergrundebene inkl. Instagram-tauglicher Unterteilung für insgesamt 24 Posts, damit du direkt starten kannst. Die Hintergrundebene wurde bereits über 3200 Mal runtergeladen. Selbstverständlich kannst du dich jederzeit wieder abmelden.
Wenn du ein bisschen Inspiration zur Gestaltung brauchst, dann folge mir auf Instagram:
Instagram.com/lisa_hantke
Was ist ein Puzzle-Feed? Hierbei geht es um die Gestaltung des eigenen Instagram Feeds, bei dem sich die einzelnen Kacheln durch Überlagerungen und verbindende Elemente (z.B. Grafiken, Hintergrundebenen etc.) wie ein Puzzle zu einer Collage zusammen setzen.
Pro und Contra
Der Hauptgrund, warum ich mich für einen Puzzle-Feed entschieden habe ist, dass ich mich schon lange daran gestört habe, dass mein Feed viel zu bunt und wild aussieht. Durch diese Art der Gestaltung bekommt mein Feed ein homogenes Gesamtbild und wirkt wesentlich aufgeräumter.
Ein weiterer Vorteil ist, dass Follower neugierig werden, wie die Collage aussieht und dadurch viel öfter auf den Feed klicken, als einfach in der Timeline über das Bild hinweg zu scrollen. Damit könnte die Chance steigen, mehr Follower zu generieren.
Ein Nachteil bislang ist, dass du nicht besonders spontan posten kannst, sondern deine Beiträge gestalterisch etwas planen musst. Wenn dein Feed wirklich schön aussehen soll, dann kann die Gestaltung durchaus ein paar Stunden dauern.
Anleitung DIY Puzzle Feed
Wenn du dennoch vor hast deinen Puzzle Feed allein zu bauen, dann kommt hier nun die Anleitung dazu.
Alles was du zur Erstellung des Puzzle-Feeds benötigst, ist Photoshop. Und dann kann’s auch schon losgehen.
- Schritt 1:
Das praktische an der Hintergrundebene die ich bereits für dich gebaut habe ist, dass ich den ersten Schritt nicht erklären muss 😉 Denn hier wird die Hintergrundebene angelegt und die Unterteilung des Hintergrundes in Quadrate vorgenommen.
Nach der Anmeldung für meine Mailing-Liste kannst du dir die Hintergrundeben direkt runterladen: Anmeldung
Selbstverständlich kannst du dich jederzeit wieder abmelden.
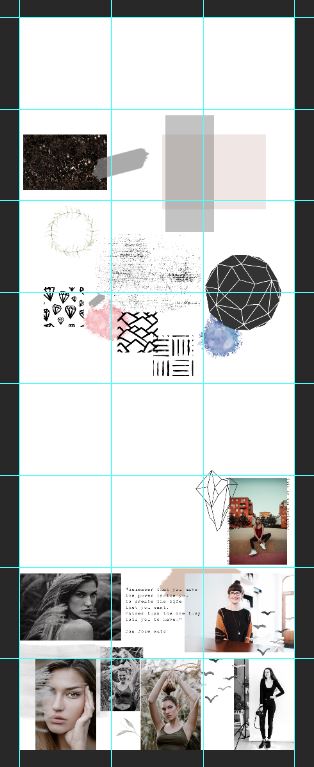
Wenn du die Datei öffnest, siehst du einen weißen Hintergrund und blaue Linien drauf. Solltest du die Linien nicht sehen, dann klicke [Strg und ,] so blendest du die Hilfslinien an und aus.
Wenn ich dir mit meiner kostenlosen Hintergrundebene und dieser Anleitung etwas Arbeit abnehmen und dir Freude bereiten konnte, kannst du mich jederzeit auf einen „virtuellen Kaffee“ einladen 🙂
- Schritt 2:
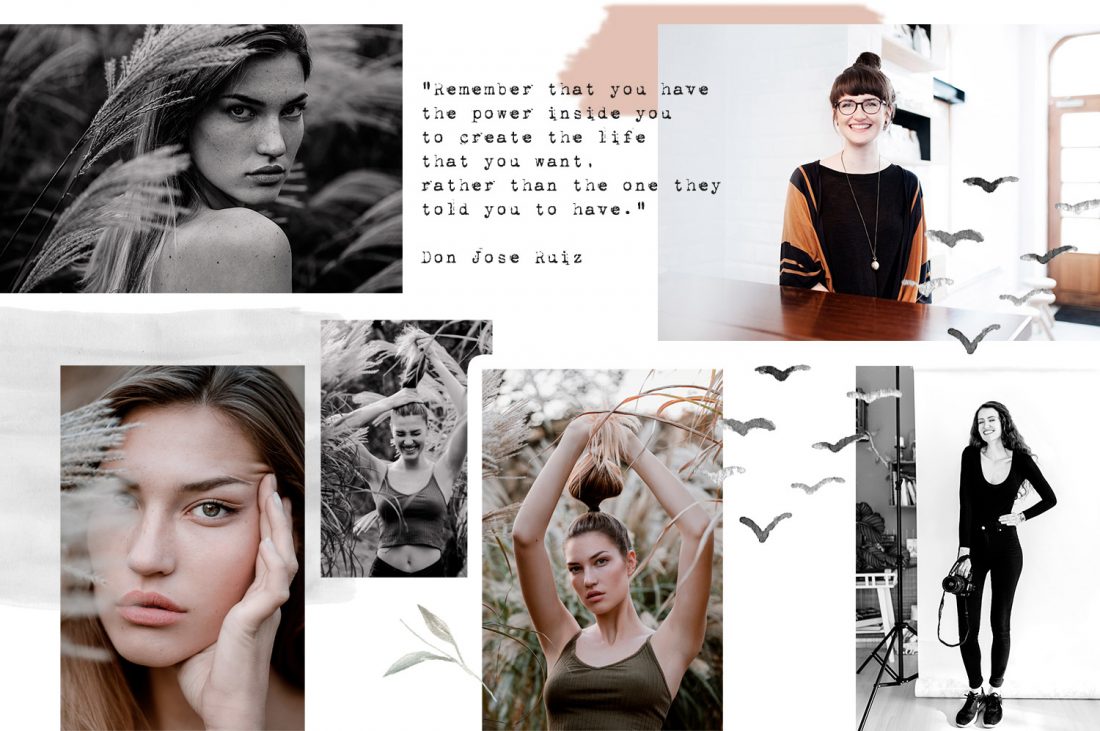
Nun kannst du dich austoben, lade die Fotos die du planst auf Instagram zu posten in die psd. Die Hilfslinien zeigen dir, wo der Post endet. Um dem Namen „Puzzle-Feed“ gerecht zu werden, solltest du deine Fotos zum einen über die Begrenzungen hinweg überlagern und/oder hinter oder über die Fotos noch Texturen, Schrift, Muster etc. legen. Du kannst dir die Grafiken natürlich selbst bauen, oder zu kaufst online Material. Achte darauf, dass es lizenzfrei ist!
Es ist ratsam eine Reihe abzuschließen und nicht etwas nach außen zu überlappen. Nach oben und unten können die Teilchen ruhig überlappen. Aber wenn du dir die untere Zeile meines Feeds anschaust, siehst du, dass die graue Hintergrundfarbe an der Seite hart abschließt, obwohl die Grafik selbst durch die Wasserfarbe sehr dynamisch wirkt. Das Problem hierbei ist, dass wenn ich ein neues Teilchen poste und der Feed mitwandert, die Kante zum nächsten Post nicht stimmig wirkt. Das ist nicht dramatisch, aber man kann es vermeiden 🙂
Was ich gerne mache ist die Grafiken für den Hintergrund schon mal mit in die Datei zu laden, damit ich ein bisschen rumprobieren kann.
Zuschneiden & Speichern – 2 Varianten
Variante 1
Dank des Tipps von Ricardo, in den Kommentaren, habe ich den Beitrag um einen weiteren Punkt ergänzt.
Für alle, die Photoshop CC besitzen, gibt es die Möglichkeit mit der „Slices“-Funktion zu arbeiten, damit geht das Zuschneiden und Abspeichern super schnell! („Slice“ bedeutet übersetzt Stück/Schnitt/Teil)
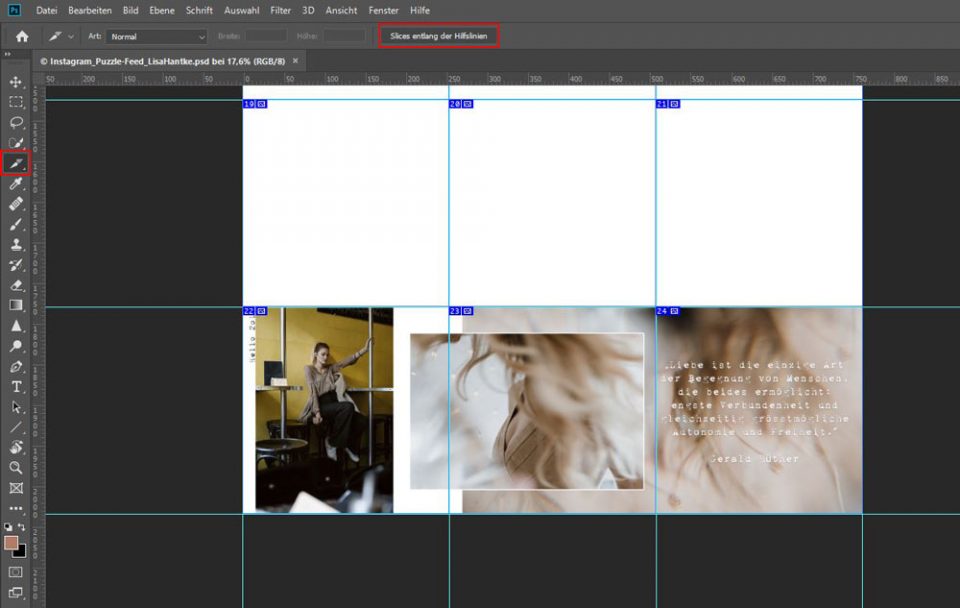
- Schritt 1:
Dort, wo sich in der Werkzeugleiste das Freistellungswerkzeug befindet, befindet sich auch das Slice-Werkzeug, das wählst du erstmal aus. Da in meiner Vorlage bereits die Hilfslinien eingezeichnet sind, klickst du oben auf „Slices entlang der Hilfslinie“ und Photoshop schneidet deine Vorlage automatisch in quadratische Stücke.
- Schritt 2:
Über „Für Web speichern“ (Strg + Alt + Shift + S) kannst du nun via gedrückter Shift-Taste ein Slice auswählen, oder auch mehrere Slices. Du erkennst das ausgewählte Teilchen, wenn ein bräunlicher Rahmen drum ist. Für Web speichern ist tendenziell etwas langsam beim Laden. Zoome kurz rein und raus, damit du siehst, welche Teilchen ausgewählt sind.
- Schritt 3:
Nun kannst du dein/e ausgewählten/s Slice/s speichern, indem du entsprechendes im Dropdown-Menü auswählst.
Variante 2
Wer noch eine ältere Photoshop Version hat, der kann die einzelnen Puzzle-Teilchen auf diese Weise zuschneiden und speichern:
- Schritt 1:
Nun stellst du das Freistellungswerkzeug einfach auf 1:1 (Quadrat) ein und schneidest entlang der Hilfslinien das Teilchen aus.
- Schritt 2:
Über „Für Web speichern“ kannst du das Bild noch optional auf 1080 px runterrechnen. Und dann ist dein Puzzle-Teilchen auch schon ready to post.
Tipps
- Wenn du ein Teilchen postet, wo das Foto nicht in Gänze zu sehen ist, dann kannst du durch die Galerie Funktion auf Instagram einfach noch das komplette Foto anhängen. Da dieses dann aber auch quadratisch angezeigt wird, schneide ich das originale Foto einfach nochmal quadratisch zu und kann es so komplett zeigen.
- Ähnlich kann mit Videos gearbeitet werden. Hier erstellst du einfach ein Puzzle Teilchen und fügst als Galerie das Video an zweiter Stelle an. Es wird abgespielt sobald man rüber swiped.
- Meiner Meinung nach ist es für den Follower nicht besonders ansprechend, wenn ein Teilchen zu kryptisch ist. D.h. wenn ein gepostetes Teilchen ausschließlich im Gesamt-Feed und nicht als einzelnes Bild funktioniert. Hier kannst du z.B. ein Zitat einbauen.
Ich hoffe, dir hat der Beitrag gefallen! Ich freue mich über dein Feedback in den Kommentaren!
Teile auf Social Media deine Puzzle-Teilchen mit dem Hashtag #puzzlefeedhantkemacht
Info: Dieser Beitrag enthält Links zu Drittseiten, die nicht von Lisa Hantke verwaltet werden. Für die Inhalte dieser Seiten übernimmt Lisa Hantke kein Gewähr. Darüber hinaus ist dieser Beitrag nicht gesponsert o.ä., sondern basiert auf freiwilligen Empfehlungen.











Sylvie
12. September 2023 at 10:58Hallo liebe Lisa,
ich finde deine Anleitung total super und werde diese auch ausprobieren, da ich neu mit Instagram anfange und dieses Mal etwas schönes für mich schaffen möchte. Ich habe noch eine Frage, wie kann ich denn die bestehende Ebene um weitere Raster ergänzen, also wenn ich 3 x 3 Bilder fertig habe und gerne dadrüber weiter machen möchte und auch Überlappungen zu haben. Also quasi als Endlos-Schleife? Kannst du mir die Frage vielleicht beantworten. Das wäre wirklich super lieb von dir. Ganz liebe Grüße
Lisa Hantke
16. Oktober 2023 at 11:41Hi liebe Sylvie,
vielen Danke 🙂 Das freut mich.
Du kannst z.B. die psd unter einem anderen Namen speichern (sofern Du sie behalten möchtest), danach die Inhalte löschen und wieder oben starten. Oder Du erweiterst die Hintergrundebenen durch zuschneiden nach unten, musst dann nur die quadratischen Hilfslinien ergänzen.
Liebe Grüße, Lisa
Moni
9. August 2021 at 13:42Vielen Dank für diese tolle Anleitung!
Lisa Hantke
9. August 2021 at 16:47Viiielen lieben Dank, Moni!!
Marcus Mnich
25. Februar 2021 at 16:59Hallo Lisa,
das PSD bzw. ZIP File lässt sich nach Downlad aktuell nicht öffnen. Kannst du das einmal checken?
Viele Grüße
Marcus
Lisa Hantke
1. März 2021 at 15:57Hallo Marcus, danke für den Hinweis, der Download sollte jetzt wieder funktionieren. Liebe Grüße, Lisa
Dany
10. März 2020 at 12:48Hey Lisa, danke für deine geniale Vorlage. Ich hab ewig versucht selbst etwas zu basteln. Ich wollte einen Hintergrund dahinter legen um dann Elemente und Bilder darauf zu platzieren, das wollte aber einfach nicht so klappen. Mit deiner Vorlage, total easy. Und mit deiner Anleitung selbst für “Dummies” umsetzbar. Danke, Liebe Grüße Dany
Lisa Hantke
10. März 2020 at 13:14Hi Dany, ich danke dir vielmals für dein tolles Feedback! Es freut mich sehr, dass du mein Puzzle Feed Template so eine Hilfe ist und dir Freude bereitet! Viele liebe Grüße, Lisa
Nicole Beyer
22. Oktober 2019 at 16:34Hallo Lisa, du kennst dich scheinbar super mit Puzzle-Feeds aus. Ich hab vielleicht ne blöde Frage, finde aber im Netz nicht sehr viel dazu.
Ich habe ein Puzzle-Feed (15 Posts insgesamt) erstellt. Ich benutze Planoly. Nun habe ich das Problem, dass sich bei jedem weiteren einzelnen Post der Puzzle-Feed verschiebt. Habe ich hier ein Denkfehler? Ich poste nicht mehrmals täglich sondern ca. 3-4 mal die Woche. Müsste ich also fürs Design immer eine bestiimmte Anzahl an Bildern zusammen posten? Vielen Dank vorab für deine Hilfe!!
Lisa Hantke
24. Oktober 2019 at 15:28Hi Nicole, ich bin mir nicht sicher, ob ich deine Frage richtig verstehe. Aber grundsätzlich ist es so, dass sich natürlich der Feed “verschiebt”, wenn du neue Fotos bzw. nur ein Foto postest, vorallem wenn dein Feed in einer 3er-Reihe ein bestimmtest Muster hat. Ich mache es allerdings so wie du, ich poste nicht täglich. Darum lege ich meine Designs so an, dass der Feed nicht direkt komplett zerstört aussieht, wenn das Muster nicht komplett ist. Das geht über verschiedene Möglichkeiten, z.B. nicht nur horizontale sondern auch vertikale Überschneidungen einbauen…
Dodo
2. Oktober 2019 at 7:01Hallo Lisa, danke für diesen Beitrag!
Instagram legt zwischen die einzelnen Bilder einen kleinen Abstand (oder weißen Rahmen?). Sodass man trotzdem immernoch das quadratische Grid sieht. Weißt du vielleicht wieviele Pixel das sind? Wenn man präzise arbeitet, müsste man ja die dadurch ‘verdeckten’ Bereiche des Bildes entfernen und von jedem Quadrat einen Rahmen wegschneiden, damit das zusammenhängende Bild unverzerrt bleibt.
Lisa Hantke
3. Oktober 2019 at 12:30Hi Dodo, sehr gerne 🙂
Ich weiß, was du meinst. Leider kann ich dir das nicht beantworten. Das Entfernen der verdeckten Bereiche ist meiner Meinung nach aus zwei Gründen aber auch nicht ratsam. Zum einen weichen die “Instagram Abstände” überall etwas ab – auf dem Smartphone sind sie kleiner, als wenn du dir den Feed über den Browser anschaust und über die Desktop App sind sie nochmal anders. Zum anderen sollte man in meinen Augen keine Bildinformationen entfernen, das finde ich persönlich schlimmer, als wenn die Ansicht minimal verzerrt ist.
Viele liebe Grüße
Lisa
David T
29. August 2019 at 20:02Hallo und besten Dank für die tolle Hilfe hier! Ich habe eine kleine Frage: inwelchem Abstand (Pixel) muss ich die Hilfslinien zueinander erstellen? Wenn ich den Arbeitsbereich erweitere, muss ich neue hinzufügen…
Danke 🙂
David
Lisa Hantke
30. August 2019 at 11:48Hi David, gerne. Ich habe die quadratischen Kästchen 1502 px groß gemacht 😉 Viele machen 1080 px, ich wollte gerne etwas Puffer haben. Ich empfehle dir aber, alles was alt ist zu löschen und einfach neu anzufangen, dann wird die Datei nicht so riesig.
Tati
3. März 2019 at 5:57Hallo liebe Lisa. Tolle Anleitung. Danke vielmals. Gibt es irgendeine Möglichkeit so einen Puzzle Feed auch auf einem mobilen Gerät einem iPhone erstellen?
Lisa Hantke
3. März 2019 at 17:05Hi Tati, gerne! 🙂
Meines Wissen bisher leider nicht. Liebe Grüße, Lisa
Sophia
17. Februar 2019 at 19:33Liebe Lisa,
herzlichen Dank für den tollen Post. Als jemand der sich nicht so gut mit Photoshop auskennt, bin ich besonders dankbar über die ausführliche Erklärung. Ich finde auch den Text in deinen obigen Bildern total schön. Würdest Du mir verraten welche Schriftart Du hierfür verwendet hast?
Liebe Grüße:
Sophia
Lisa Hantke
19. Februar 2019 at 20:31Liebe Sophia, super gerne! Es freut mich, dass es dir hilft!
Die Schriftart findest du als kostenlosen Download (Stand 19.02.19) hier: https://www.dafont.com/1942-report.font (Nutzungsbedingungen beachten!)
LG
Lisa
Sandra Klinger
13. Februar 2019 at 16:26Hey Liza!
Vielen Dank für die komfortable Vorlage.
Ich habe mich auch gleich dran gesetz und mit deiner tollen Beschreibung war das ganz easy.
Ich habe nur ein Problem mit dem Speichern und ich komm einfach nicht drauf, was falsch eingestellt ist. Wäre cool, wenn du mir da vllt den richtigen Tipp geben könntest:
Wenn ich die Slices speichere, gebe ich das Dateiformat jpeg mittel an und speichere wie du das beschrieben hast. Aber PS exportiert die Dateien immer als gif!
Ich habe es auch mit png probiert, aber wieder: gif! :/ Gibt es da irgendwo einen Haken zum Rausnehmen, den ich nur noch nicht gefunden habe?
LG Sunny
Lisa Hantke
14. Februar 2019 at 13:15Hi Sunny, freut mich, wenn es dir hilft!
Unter dem Dropdown Menü, wo du JPEG mittel anwählst, kannst du das Dateiformat auswählen, kann es sein, dass da bei dir nicht JPEG ausgewählt ist? LG, Lisa
Sunny
17. Februar 2019 at 18:59Hallo Lisa, danke fürs Antworten. Ich habe unter „Vorgabe:“ jpeg mittel ausgewählt und darunter noch einmal in den anderen Drop down menüs jeweils noch einmal „jpeg“ und „mittel“. Ich habe schon hin und her probiert, habe aber immer noch nicht herausgefunden, was bei mir falsch läuft.
Lisa Hantke
19. Februar 2019 at 20:29Hm… das ist wirklich komisch. Ich weiß es gerade leider auch nicht. Du kannst nochmal in den Photoshop Voreinstellungen schauen, ob du etwas findest. Sollte mir noch was einfallen, schreibe ich! 🙂
Jörg Wagner
2. August 2019 at 17:55Hallo Sunny
Bei mir passiert das Gleiche. Ich probiere auch mal weiter.
Aber die Anleitung ist absolut super. Vielen Dank, Lisa
Ricardo - Fotograf Chemnitz
31. Dezember 2018 at 22:20Wirklich eine super Anleitung Lisa. Danke dafür 🙂
Noch ein Tipp am Rande – Nutz doch noch das Slices-Tool in Photoshop, ziehe bzw. lass die Slices genau auf die Hilfslinien (Slices/Slices entlang der Hilfslinien) ziehen. Dann wählst du Datei – Exportieren – Speichern – Für Web speichern – JPG höchste Qualität – Speichern und dann wählst du Alle Slices.
So werden alle Quadrate, sprich alle Fotos automatisch in einzelnen Dateien gespeichert und du sparst dir das Freistellen jedes einzelnen Bildes. Wenn du noch Fragen hast, kannst du gern Bescheid geben 🙂
Viele Grüße
Ricardo
Lisa Hantke
1. Januar 2019 at 21:20Hi Ricardo, viiielen lieben Dank für den Input und das Angebot! Voll gut! Ich schau mir das auf jeden Fall an 🙂
Liebe Grüße
Lisa
Pamela
30. Oktober 2018 at 13:02Sieht sehr schön aus!
Da bekommt man direkt Lust drauf und will es auch selbst umsetzen.
Vielen Dank für die super Anleitung.
Lisa Hantke
30. Oktober 2018 at 14:03So gerne!!! Und vielen lieben Dank :*
Katharina
28. Oktober 2018 at 21:13Vielen lieben Dank für die tolle & bebilderte Anleitung :o)
Lisa Hantke
28. Oktober 2018 at 21:54Sehr, sehr gerne! Ich freue mich, wenn es dir gefällt!! 🙂